Here on the Gecko Designs Dev Team, we’re excited to be using Tailwind CSS. We love the paradigm that it brings. It’s incredibly flexible, but provides some constraints that promote consistency. The build tools help keep the CSS file size limited to only what’s necessary, preventing slow loading times. And it’s well thought out – there are built in solutions for nearly any problem. In short, it’s a great tool and we enjoy using it. We’re even more excited now that version 3 has been released.
The three biggest additions to Tailwind that we’re excited about are the new Just-In-Time compiler, new colored box shadows and a new color opacity syntax.
The new JIT compiler is awesome. First, it’s incredibly fast. It cuts down on build and compile times dramatically, making site development faster and easier. Additionally, and maybe more importantly, it enables arbitrary values to be used for the first time. This allows us to use any value as needed and develop pixel-perfect sites to match the designs our Design Team creates.
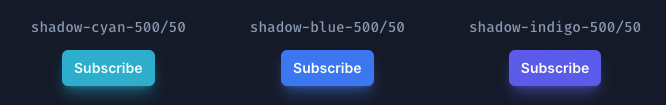
The standard gray box shadows are a little dull and dreary. Being able to add colors to box shadows adds polish and sharpness to our sites.
In addition to these updates, comes a new syntax to add opacity values to colors. Previously, opacity was added separately. Now, it can be set at the same time as the color. It might seem like a small change, but it makes for a quick, easy and fun development experience – always a nice addition.
We love working with Tailwind. It’s a fun tool to use and helps us deliver beautiful websites quickly. We’re excited by what’s new and can’t wait to see what’s next.
– The Gecko Designs Dev Team